In my React app I have a Bootstrap button group with checkbox inputs inside:
<div class="btn-group" role="group">
<input type="checkbox" class="btn-check" id="is-food-toggle" autocomplete="off" title="Food">
<label class="btn btn-outline-primary" for="is-food-toggle">Food</label>
<input type="checkbox" class="btn-check" id="is-ingredient-toggle" autocomplete="off" title="Ingredient">
<label class="btn btn-outline-primary" for="is-ingredient-toggle">Ingredient</label>
</div>When trying to automate clicking the #is-food-toggle button in a Selenium WebDriver test:
[Test]
public void TestFoodCanBeCreated()
{
driver.LoginTestUser();
IWebElement newItemLink = driver.FindElement(By.LinkText("New item"));
newItemLink.Click();
IWebElement isFoodToggle = driver.FindElement(By.Id("is-food-toggle"));
isFoodToggle.Click();
}I encountered this error:
OpenQA.Selenium.ElementClickInterceptedException : element click intercepted: Element
<input type="checkbox" class="btn-check" id="is-food-toggle" autocomplete="off" title="Food">is not clickable at point (1272, 183). Other element would receive the click:
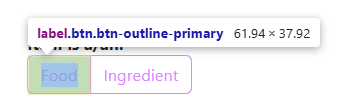
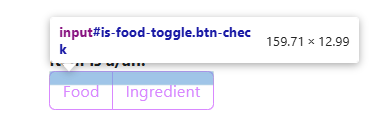
<label class="btn btn-outline-primary" for="is-ingredient-toggle">...</label>Looking at the elements with the HTML inspector, this error message makes sense:


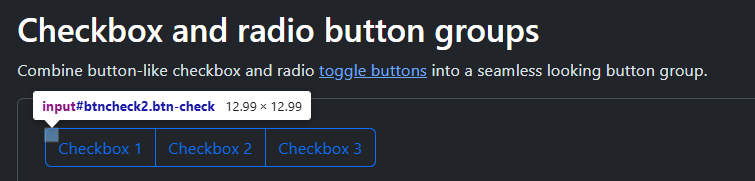
Checking the example in the Bootstrap docs, there is a similar thing happening:

So as a workaround I tried selecting the label with a CSS selector and clicking it instead of the input:
[Test]
public void TestFoodCanBeCreated()
{
driver.LoginTestUser();
IWebElement newItemLink = driver.FindElement(By.LinkText("New item"));
newItemLink.Click();
IWebElement isFoodToggle = driver.FindElement(By.CssSelector("[for='is-food-toggle']"));
isFoodToggle.Click();
}and this does address the issue allowing me to continue with writing the test. I try to avoid using CSS selectors targeting elements by attribute values, but I don’t really mind this case since it is using the for attribute of the input’s label which is tied to the input’s id.